Hreflang co to? Klucz do SEO dla stron wielojęzycznych
Hreflang to atrybut HTML używany do informowania wyszukiwarek o języku i regionie docelowym konkretnej strony internetowej. Jest kluczowy dla witryn wielojęzycznych. Pomaga w prawidłowym wyświetlaniu treści użytkownikom z różnych krajów.
Atrybut hreflang stosuje się, gdy strona ma wiele wersji tej samej treści w różnych językach lub dla różnych regionów. Można go umieścić w kodzie strony, nagłówku HTTP lub mapie witryny. Ważne, by wybrać tylko jedno miejsce implementacji, unikając tym samym nieporozumień.
Kluczowe wnioski:
- Hreflang informuje wyszukiwarki o języku i regionie docelowym strony
- Jest niezbędny dla witryn z treścią w wielu językach lub wersjach regionalnych
- Można go umieścić w kodzie HTML, nagłówku HTTP lub mapie witryny
- Należy wybrać tylko jedno miejsce implementacji
- Pomaga w poprawnym kierowaniu użytkowników do odpowiedniej wersji językowej
- Wpływa na lepsze pozycjonowanie stron w wynikach wyszukiwania
Atrybut hreflang: Definicja i znaczenie dla SEO
Atrybut hreflang to kluczowy element HTML, który informuje wyszukiwarki o języku i regionie docelowym konkretnej strony internetowej. Jest niezbędny dla witryn wielojęzycznych lub skierowanych do różnych regionów. Jego głównym zadaniem jest zapewnienie, że użytkownicy zobaczą właściwą wersję językową strony w wynikach wyszukiwania.
| Cecha | Opis |
|---|---|
| Funkcja | Wskazuje język i region docelowy strony |
| Zastosowanie | Strony wielojęzyczne i wieloregionalne |
| Wpływ na SEO | Poprawia widoczność w wynikach wyszukiwania |
Jak hreflang wpływa na pozycjonowanie stron?
Implementacja hreflang ma znaczący wpływ na SEO stron wielojęzycznych. Pomaga wyszukiwarkom zrozumieć strukturę językową witryny, co przekłada się na lepsze pozycjonowanie w odpowiednich regionach. Dzięki temu, strony są wyświetlane użytkownikom mówiącym w danym języku, co zwiększa trafność wyników wyszukiwania.
Korzyści dla użytkowników są równie istotne. Otrzymują oni wyniki wyszukiwania w preferowanym języku, co znacząco poprawia ich doświadczenie. To z kolei może prowadzić do zwiększenia zaangażowania i czasu spędzonego na stronie.
Implementacja hreflang: Gdzie i jak go umieścić?
Prawidłowa implementacja hreflang jest kluczowa dla jego skuteczności. Można go umieścić w trzech różnych miejscach, ale zaleca się wybór tylko jednej lokalizacji, aby uniknąć nieporozumień. Ważne jest, aby kod był poprawny i spójny na wszystkich powiązanych stronach. Implementacja wymaga dokładności i uwagi, ale efekty są warte wysiłku.
- W znaczniku kodu HTML strony
- W nagłówku HTTP
- W pliku sitemap.xml
Kod HTML vs. nagłówek HTTP: Co wybrać?
Implementacja hreflang w kodzie HTML jest najpopularniejszym rozwiązaniem. Polega na dodaniu odpowiednich znaczników w sekcji
każdej strony. Jest to metoda łatwa do wdrożenia i zarządzania, szczególnie dla mniejszych witryn. Dodatkowo, ułatwia debugowanie, gdyż kod jest widoczny bezpośrednio na stronie.
Z kolei implementacja w nagłówku HTTP może być preferowana dla dużych, dynamicznych witryn. Wymaga ona mniej zmian w kodzie strony, ale może być trudniejsza w zarządzaniu i debugowaniu.
Prawidłowe stosowanie hreflang: Krok po kroku
Prawidłowe stosowanie znacznika hreflang wymaga dokładności i konsekwencji. Należy upewnić się, że wszystkie wersje językowe strony są wzajemnie powiązane. Ważne jest również, aby używać poprawnych kodów języków i regionów. Implementacja powinna być spójna na całej witrynie, aby zapewnić maksymalną skuteczność.
Najczęstsze błędy przy wdrażaniu hreflang
Jednym z najczęstszych błędów przy wdrażaniu hreflang jest brak wzajemnych odniesień między stronami. Oznacza to, że strona A wskazuje na stronę B, ale strona B nie wskazuje z powrotem na stronę A. Innym powszechnym błędem jest używanie nieprawidłowych kodów języków lub regionów. Zdarza się również, że webmasterzy zapominają o self-referencing, czyli odnoszeniu strony do samej siebie.
Aby uniknąć tych błędów, warto korzystać z narzędzi do walidacji hreflang. Regularne audyty implementacji pomogą wykryć i naprawić ewentualne problemy. Ważne jest również, aby na bieżąco śledzić zmiany w strukturze witryny i aktualizować znaczniki hreflang odpowiednio.
Korzyści z używania hreflang dla witryn wielojęzycznych

Hreflang dla wielu języków przynosi liczne korzyści. Przede wszystkim, poprawia widoczność strony w wynikach wyszukiwania dla różnych regionów i języków. Zmniejsza to ryzyko duplikacji treści, co jest korzystne z perspektywy SEO. Dodatkowo, hreflang pomaga w kierowaniu użytkowników do odpowiedniej wersji językowej strony, co przekłada się na lepsze doświadczenie użytkownika. Wpływa to pozytywnie na współczynnik odrzuceń i czas spędzony na stronie.
- Lepsza widoczność w wynikach wyszukiwania
- Redukcja ryzyka duplikacji treści
- Zwiększenie trafności wyników dla użytkowników
- Poprawa wskaźników zaangażowania użytkowników
- Wzrost ruchu z różnych regionów językowych
Jak hreflang poprawia doświadczenie użytkownika?
Hreflang SEO znacząco wpływa na doświadczenie użytkownika. Dzięki niemu, użytkownicy trafiają na strony w preferowanym języku, co ułatwia im zrozumienie treści i nawigację po witrynie. To z kolei prowadzi do dłuższego czasu spędzonego na stronie i większego zaangażowania.
Poprawa doświadczenia użytkownika przekłada się bezpośrednio na wyższe współczynniki konwersji. Użytkownicy, którzy rozumieją treść i czują się komfortowo na stronie, są bardziej skłonni do podjęcia pożądanych działań, takich jak zakupy czy rejestracja.
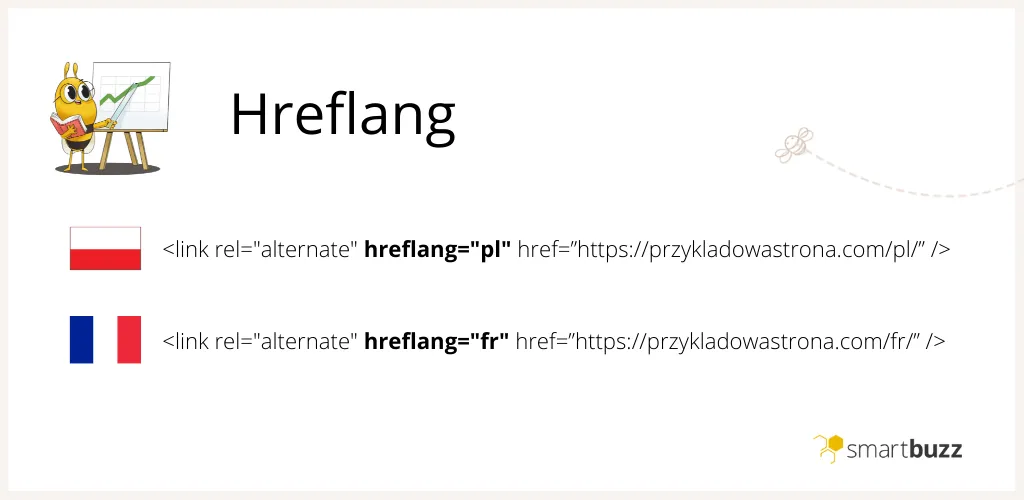
Przykłady poprawnego użycia atrybutu hreflang
Poprawne użycie atrybutu hreflang wymaga precyzji i zrozumienia struktury witryny. Poniżej przedstawiamy przykłady prawidłowej implementacji dla różnych scenariuszy. Warto zwrócić uwagę na format kodów języków i regionów oraz na wzajemne powiązania między stronami.
Analiza przypadków: Skuteczne wdrożenia hreflang
Wiele globalnych marek skutecznie wdrożyło hreflang, osiągając imponujące rezultaty. Na przykład, duży sklep e-commerce po prawidłowej implementacji hreflang zaobserwował 20% wzrost ruchu organicznego z różnych regionów językowych. Innym przykładem jest międzynarodowy portal informacyjny, który dzięki hreflang zmniejszył współczynnik odrzuceń o 15% i zwiększył średni czas spędzony na stronie o 2 minuty.
Efekty tych wdrożeń są znaczące. Firmy odnotowały nie tylko poprawę wskaźników SEO, ale także wzrost konwersji i satysfakcji użytkowników. W jednym przypadku, prawidłowe użycie hreflang przyczyniło się do 30% wzrostu sprzedaży na rynkach międzynarodowych. Te przykłady pokazują, jak istotne jest prawidłowe stosowanie hreflang dla witryn działających na wielu rynkach językowych.
Hreflang: Klucz do sukcesu witryn wielojęzycznych
Atrybut hreflang jest niezbędnym narzędziem dla stron internetowych działających na wielu rynkach językowych. Jego prawidłowa implementacja znacząco wpływa na widoczność w wynikach wyszukiwania, redukuje ryzyko duplikacji treści i poprawia doświadczenia użytkowników. Skuteczne wykorzystanie hreflang wymaga dokładności i konsekwencji, ale korzyści są warte wysiłku.
Jak pokazują analizy przypadków, firmy stosujące hreflang odnotowują wzrost ruchu organicznego, poprawę wskaźników zaangażowania i zwiększenie konwersji. Kluczowe jest unikanie typowych błędów, takich jak brak wzajemnych odniesień czy nieprawidłowe kody języków. Regularne audyty i korzystanie z narzędzi do walidacji pomagają utrzymać skuteczność implementacji hreflang.




